Categories
- AngularJS Development
- Awards
- Business
- Content Marketing
- Digital Marketing
- Ecommerce Development
- Email Marketing
- Magento
- Microsoft 365
- Mobile App Development
- Mobile Optimization
- MongoDB
- Node.js
- Online Marketing
- Search Engine Optimization
- Shopify
- Social Media Marketing
- Web Development
- Website Design
- Website Maintenance
- WordPress Websites

Download Our Digital Marketing Ebook
Download Our Digital Marketing Ebook
It is no secret that internet users favour websites that provide a good user experience. They appreciate and expect fast page speeds, a mobile-friendly interface, and website security, three elements that have already been made ranking factors on Google.
Now, Google has announced a new page experience ranking algorithm, which takes into account additional factors relating to the experience users have when interacting with a website. Once the algorithm update is activated, websites that have been analyzed and determined to be offering a poor page experience may not rank as highly as they do now.
Don’t Worry, You Have Time
There is no need to panic. This algorithm update, the Google Page Experience update, will not be implemented until at least 2021, so Google has given website owners ample time to prepare and resolve issues.
What is the Page Experience Update?
As summarized by Google:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
So, what are the additional factors that make up page experience? As mentioned above, previous algorithm updates have made some user experience metrics ranking factors already. These include:
- Page Speed Update – fast page loading
- The HTTPS Ranking Boost – whether a site runs on HTTPS
- The Intrusive Interstitials Penalty–intrusive ads that take over the screen, especially on mobile
- Safe Browsing Penalty–the presence of malware or deceptive content
The new page experience update adds additional metrics relating to usability and speed, called Core Web Vitals.These metrics evaluate a website for user-centered elements, assigning scores for load time, interactivity, and content stability during page loading.
What are Core Web Vitals?
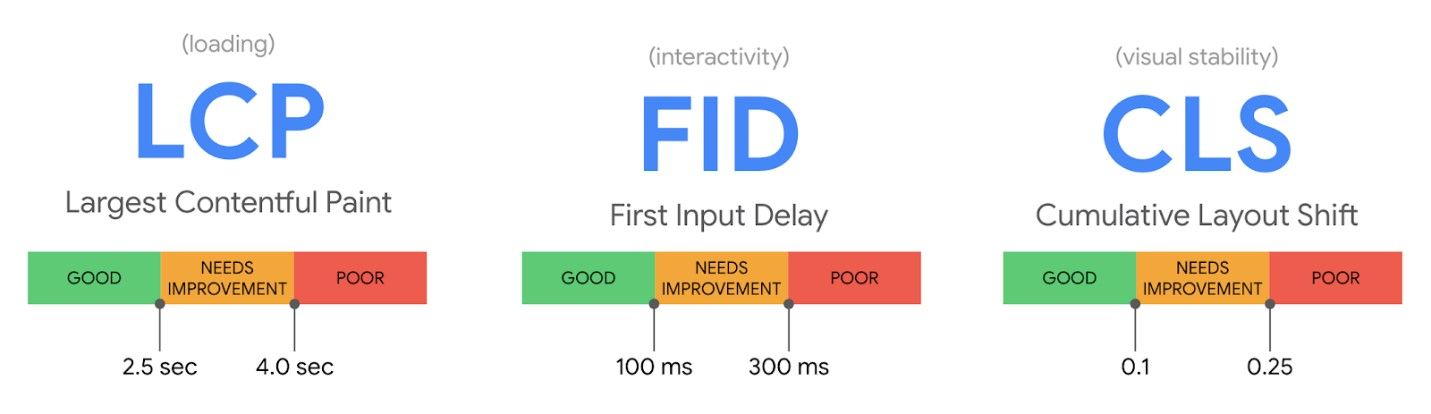
There are three main metrics which make up the core web vitals, Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS):

image
Largest Contentful Paint (LCP): Measures page load speed and refers to the point during the page load duration at which the main content of the page loaded. For a good user experience, this point should be reached within 2.5 seconds after the page load begins.
First Input Delay (FID): Measures page responsiveness to user input, or how long it takes for the browser to respond when a user interacts with a page by clicking an element. To provide a good user experience, FID should be less than 100 milliseconds.
Cumulative Layout Shift (CLS): Measures visual stability as the page loads. A layout shift is when a visible element on the page changes its position from one frame to the next, especially if it happens unexpectedly. To provide a good user experience, pages should maintain a CLS of less than 0.1. This is a new metric to address a particularly problematic issue that can lead to users clicking on incorrect elements of a page, which shift just as they click. Google has illustrated this problem with a helpful gif:
https://developers.google.com/search/docs/guides/images/AccidentalSubmit.webm?_=2
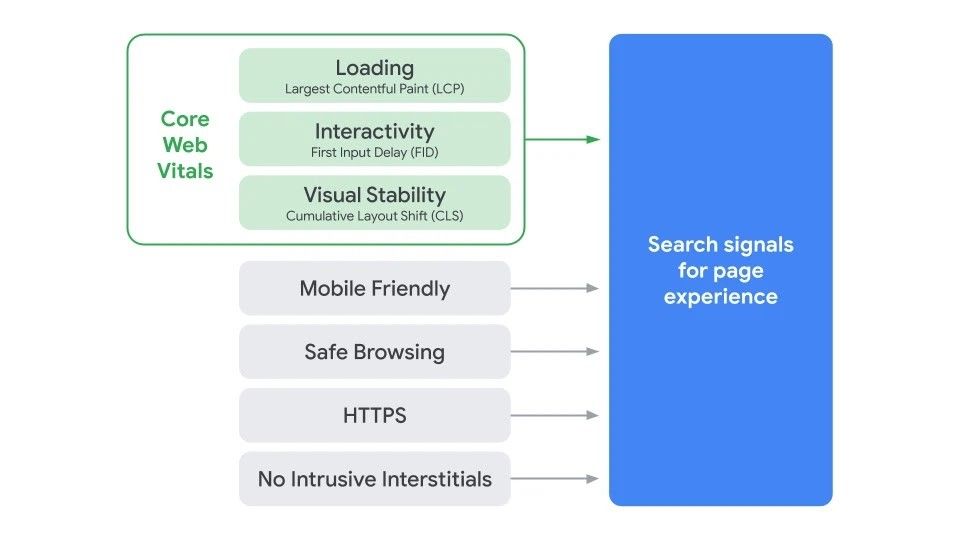
Together, the core web vitals, along with the other search signals, (mobile friendly, HTTPS, safe browsing, and no intrusive interstitials), make up the Page Experience, within which each element has its own weight and impact when it comes to rankings.

image
What impact will the Page Experience Update have?
The goal of Google’s algorithm updates is always to improve the user experience. By including new metrics which address issues that are frequently detrimental or annoying to users, Google encourages website owners to fix those issues on their website pages. It is difficult to quantify the impact the update will have, which is often not known until after an update has been in place for some time.
However, this update is meant to complement other rankings signals, and it is important to note that content is still the most important factor for whether a site ranks well:
A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
So, if you have already done the work to create a website that offers quality content and information, as well as optimized for earlier user experience factors, you are likely well-positioned, and the new core web vitals will not negate those benefits.
The new page speed metrics will also have an impact on ranking news which appears in the Top Stories section on the mobile web. Pages will not have to be Accelerated Mobile Pages to appear. Page Experience will instead be a vital determining factor.
How can I prepare?
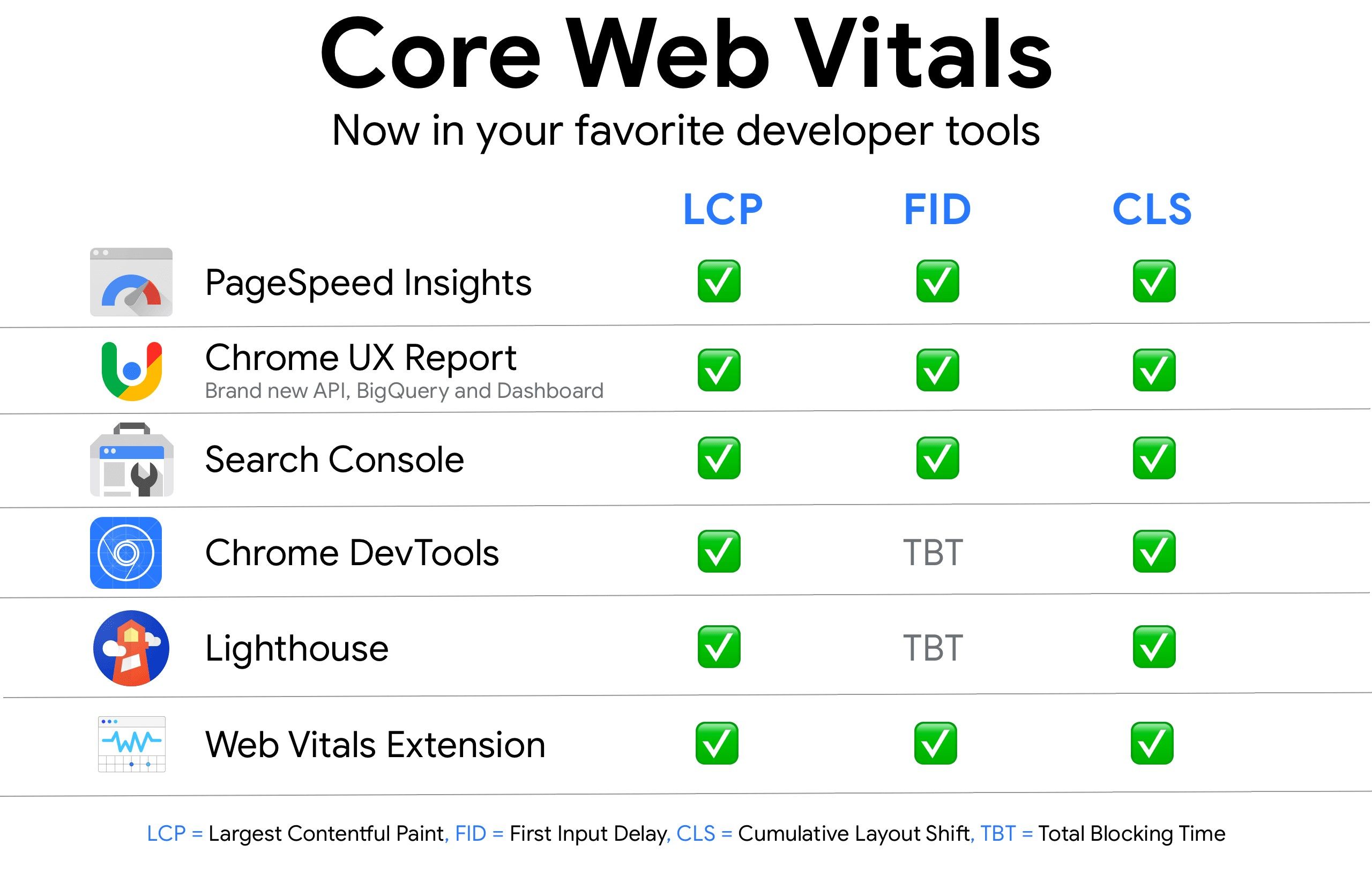
As the update will not go live until 2021 and a release date has not yet been established, you have plenty of time to evaluate your web pages with respect to the Core Web Vitals.And there are tools that site owners and developers can use to do so. All of Google’s popular tools for web developers now support measurement of Core Web Vitals, to help diagnose and repair page experience issues. These tools include Lighthouse, Page Speed Insights, Chrome Dev Tools, Search Console, web.dev’s measure tool, the Web Vitals Chrome extension, and a new Chrome UX Report API.

image
Take advantage of the advance notice Google has given for the Page Experience Update, as well as the available tools, to evaluate your site and prepare for 2021, when the algorithm will go live.
Providing a good user experience doesn’t just offer potential rankings benefits, it also benefits your audience and your business. After all, if people have a good experience on your website, they will continue to interact with it.

